Connect your UptimeRobot monitoring checks directly to components on your status page to automatically toggle their status.
Up and down alerts from UptimeRobot are supported. An UP event will mark a component as operational, while a DOWN event will indicate a service disruption. Note: Notifications are not sent for UptimeRobot status updates.
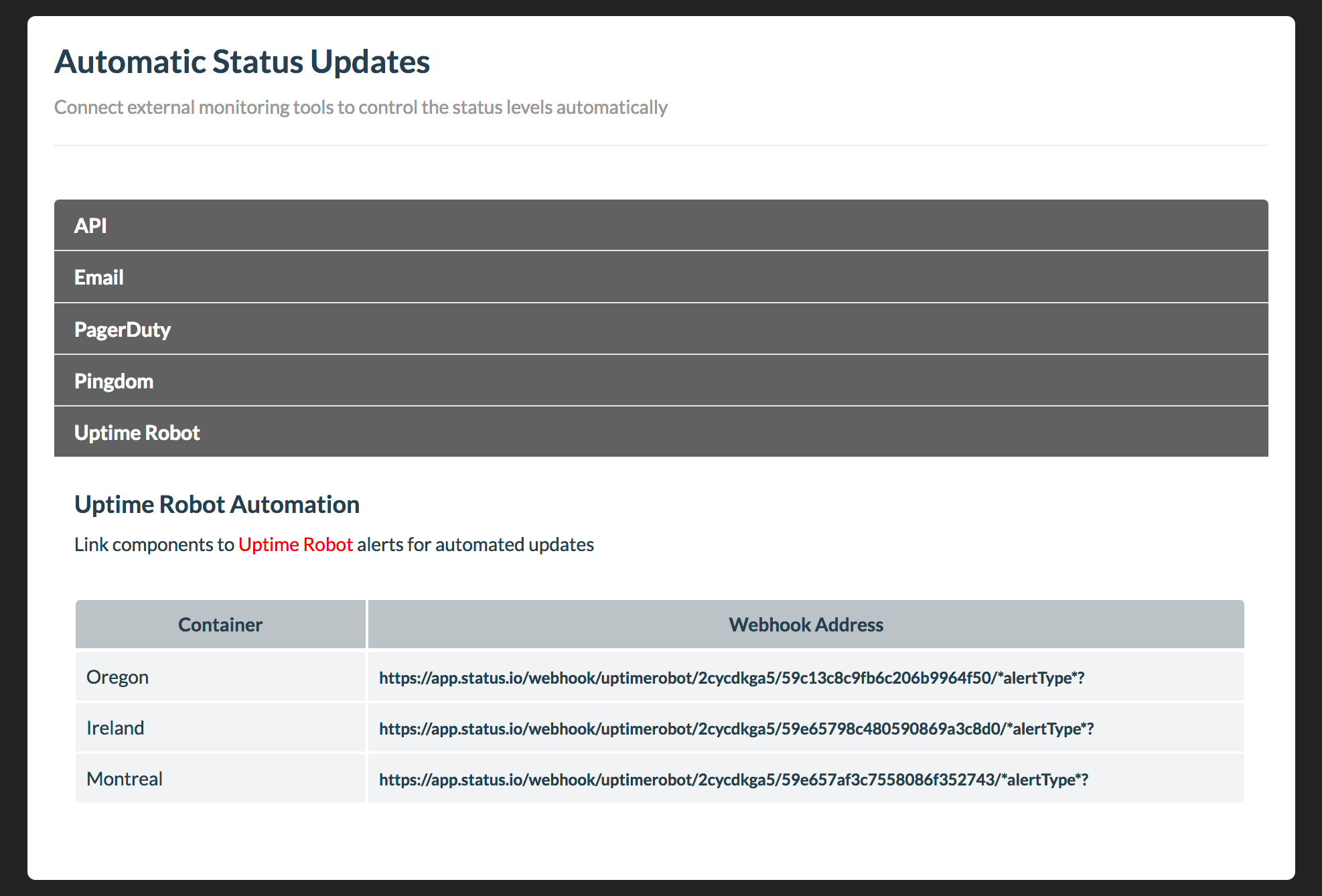
1. Retrieve the webhook address
- Navigate to the Infrastructure tab in the Status.io dashboard.
- Select the component you wish to integrate.
- Copy the UptimeRobot webhook for the specific component/container combination.

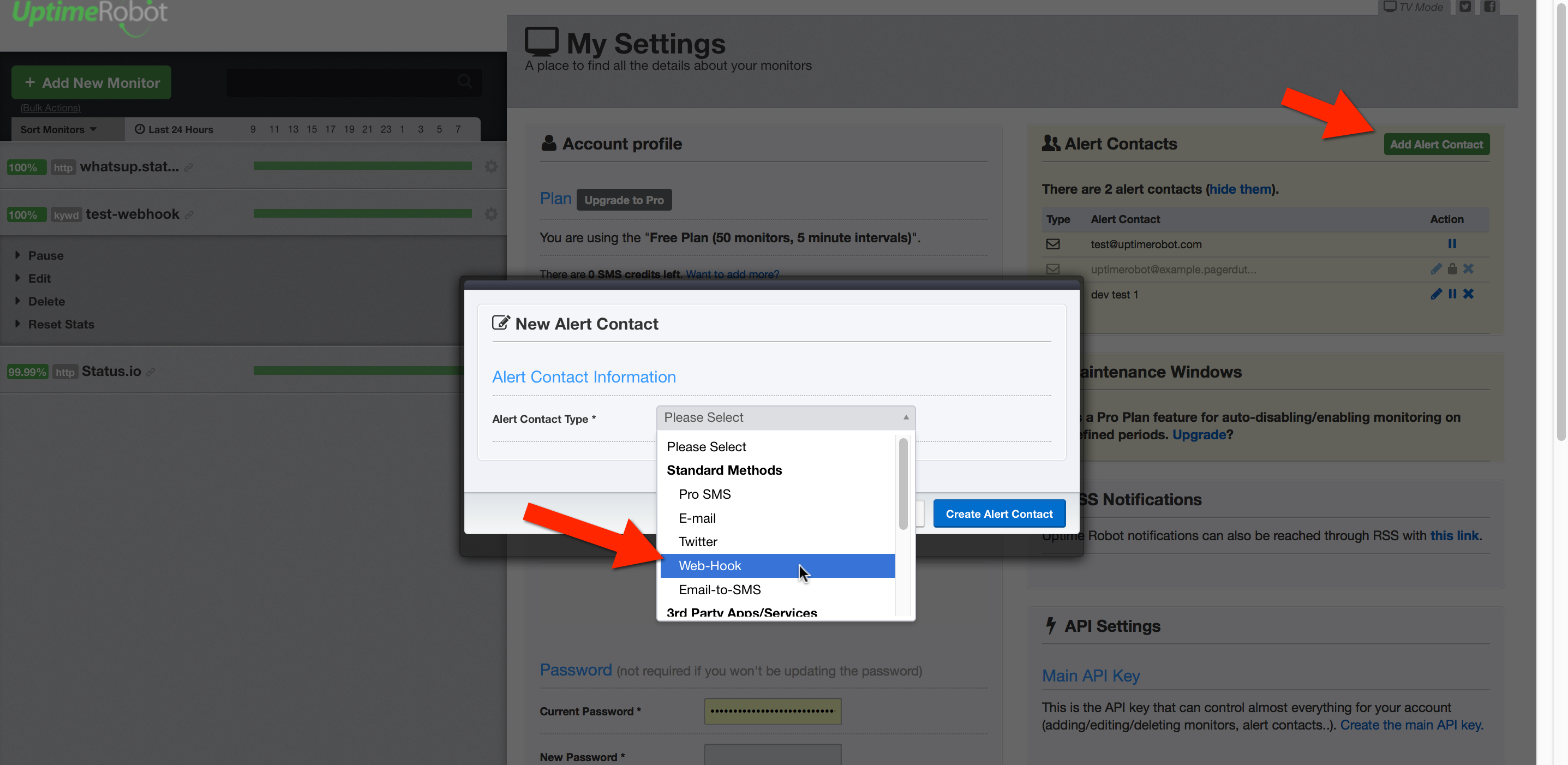
2. Add the Uptime Robot alert contact
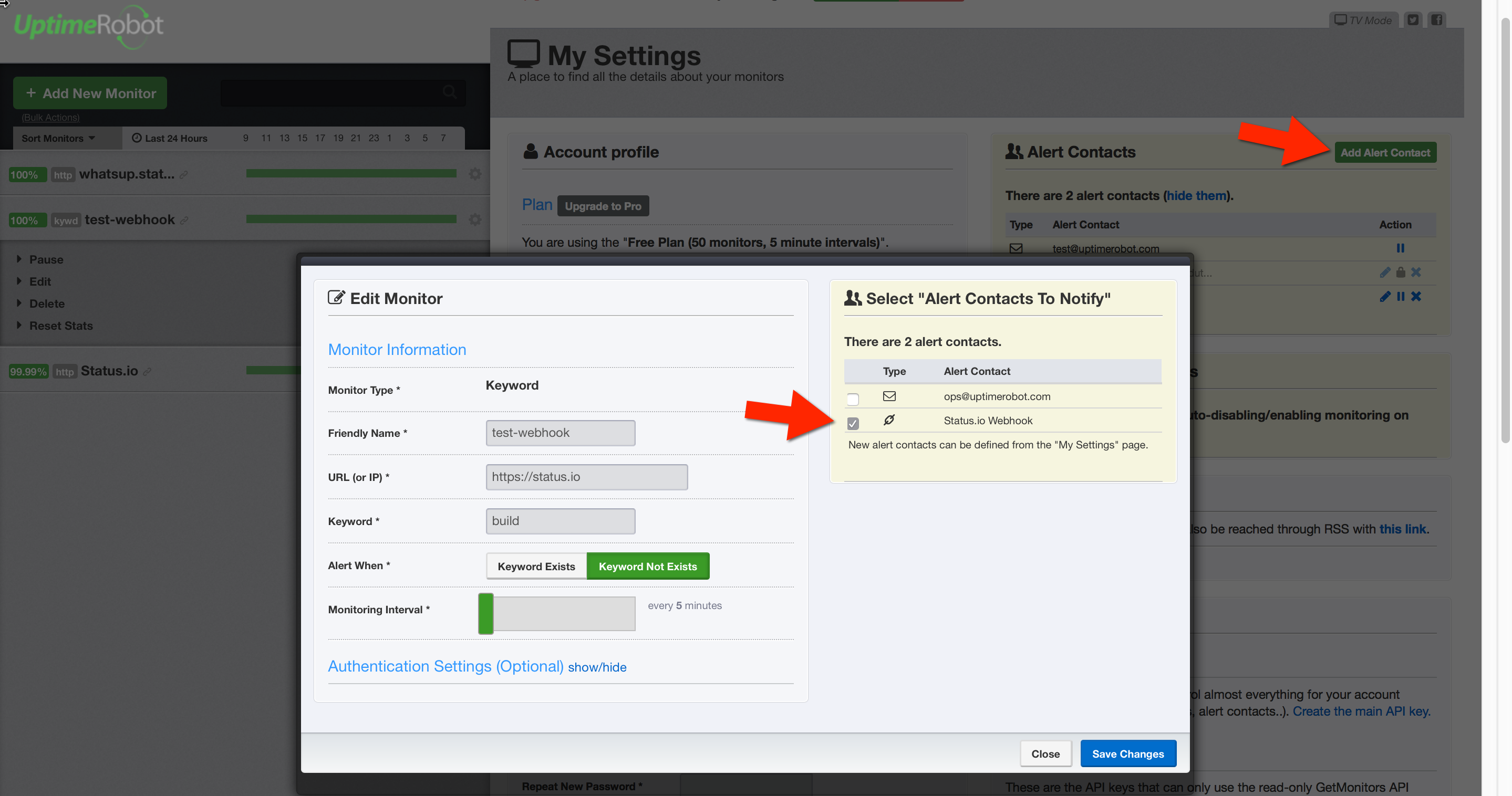
- Log in to your UptimeRobot account and go to My Settings.
- Scroll down to the Alert Contacts section.
- Click Add Alert Contact and select Web-Hook as the contact type.

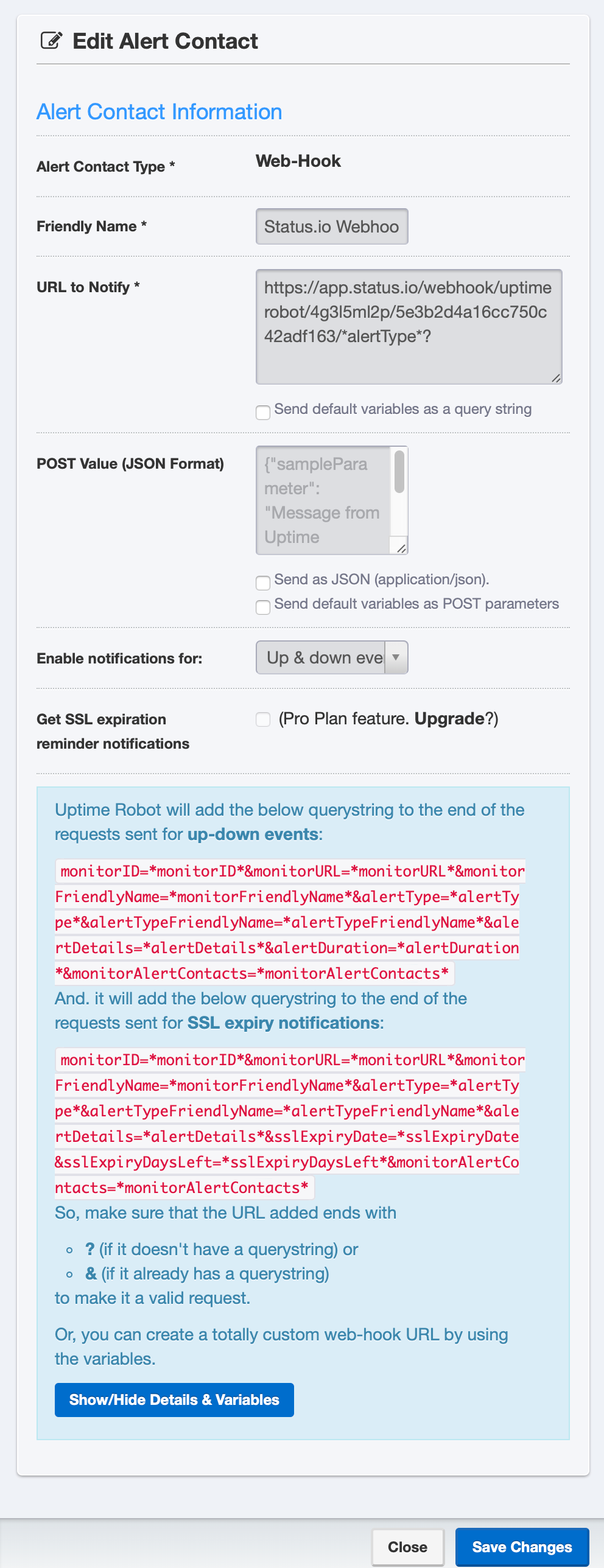
- Paste the webhook address from Status.io into the URL to Notify field.

3. Add the alert contact to a monitoring check
- Select the monitoring check and enable the checkbox for the new alert contact.

- The monitoring check is now successfully connected to Status.io.
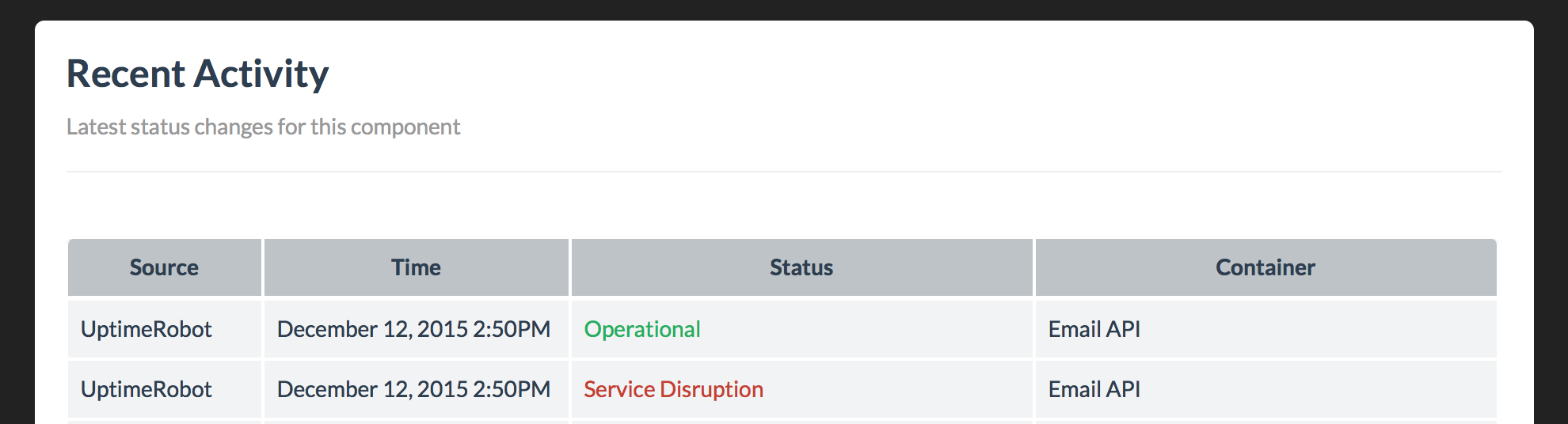
4. Reviewing activity
- Review recent UptimeRobot alerts in the Recent Activity section of the Status.io dashboard.